
Most email newsletter services provide a code that creates a form using which your users can sign up.
You can paste this code into your WordPress website inside posts, pages, or widgets to display the form.
The problem with this approach is that if you wish to change the newsletter service or embed code in the future you have to change it in every place where the code is inserted.
The best practice would be to use create a shortcode for that code snippet and use the shortcode instead
Shortcodes and Shortcoder
Shortcodes are tiny pieces of text within square brackets. Example [gallery]. When these shortcodes are used inside posts, they will be replaced with some content. This [gallery] shortcode will display a gallery of images.
Shortcoder is a free WordPress plugin to create shortcodes for code snippets like HTML, CSS, and JavaScript.
Here, in this case, the email newsletter embed code is an HTML code snippet. We can use the shortcoder plugin and create a shortcode for that.
Installing and Creating Shortcodes
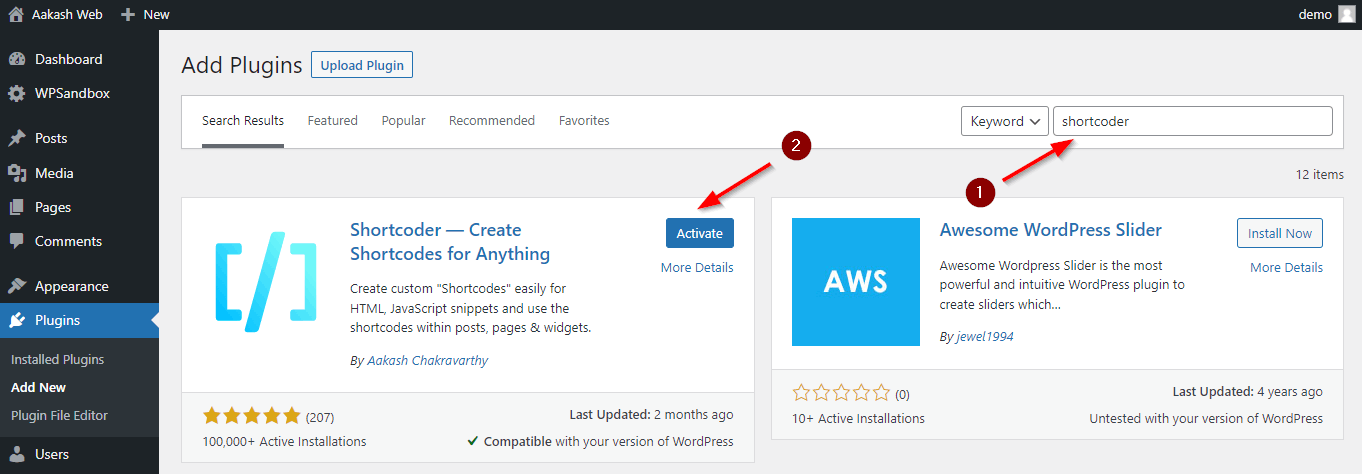
Head over to Plugins > Add new page. Search for “Shortcoder”, click install, and activate the plugin.

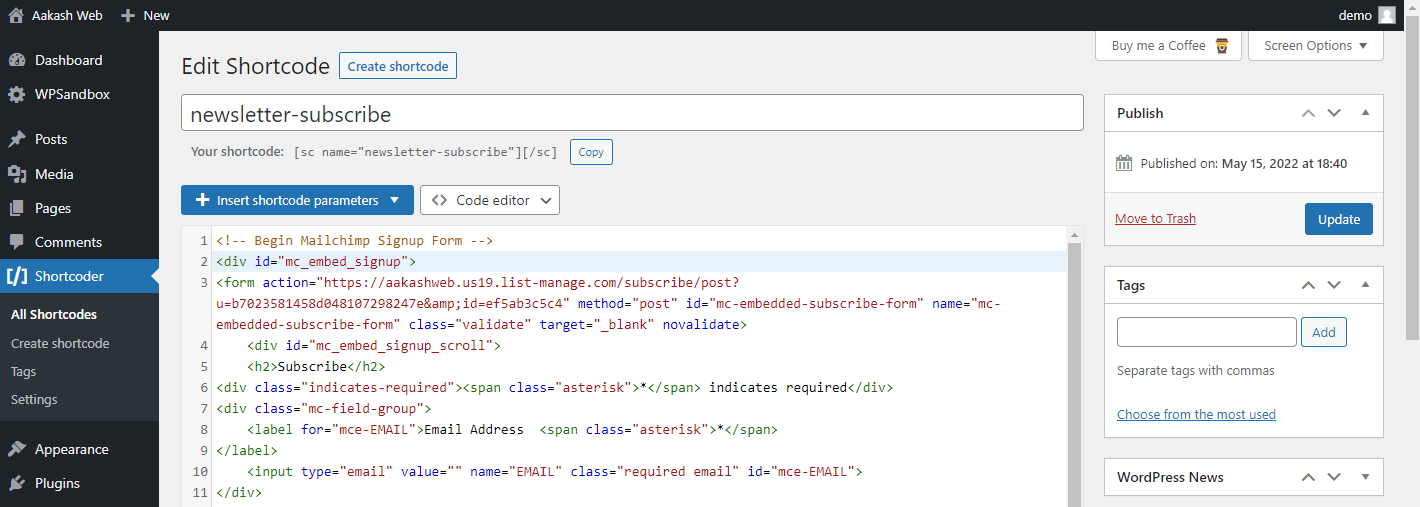
Go to Shortcoder > “Create shortcode” page.
Give a name for the shortcode. Let’s name it “newsletter-subscribe”. Our shortcode will be [sc name="newsletter-subscribe"] now.
Copy the subscribe form’s code from the email newsletter of your choice. In this example, I’m using Mailchimp.
Paste the code as the shortcode content and publish the shortcode.
That’s it. The shortcode [sc name="newsletter-subscribe"] is now ready to be used.

Using the Shortcodes
Now that we have created a shortcode, let’s use that in a post and in the widget.
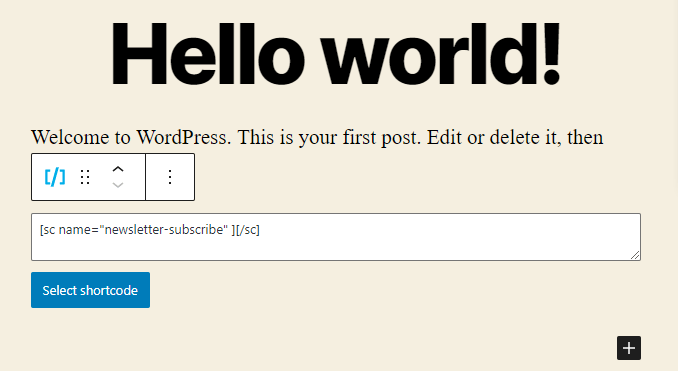
For this example, let’s display the newsletter form in the middle of a post. Go to the post edit page, paste the shortcode or select it using the “Shortcoder” button from the toolbar.
If you are using the block editor, there is a shortcoder block to pick and insert shortcodes.

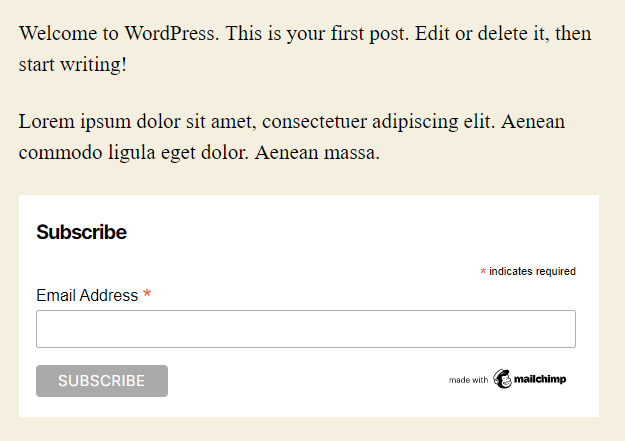
Save the post and you can see the newsletter form present in place of the shortcode. In the future, if you want to change the form, just make edit the shortcode content and the changes are updated everywhere.

You can insert the same shortcode wherever shortcodes are executed. On the widgets page, you can add the “Text” widget to the sidebar and paste the shortcode.
The newsletter form is now available in your website’s sidebar.
Conclusion
It is quite simple and easy to create shortcodes using Shortcoder. Though we can write shortcodes using PHP in WordPress, it is convenient to create and manage such small code snippets using Shortcoder.
Hope this article was helpful. Please do share your comments in the comments section below.
Add your comment No Comments so far