Custom editor is a feature in Shortcoder PRO using which you can use any* editor in WordPress to set Shortcode content. By default Shortcoder includes visual, text and code editor. With custom editor you can use block editor (Gutenberg editor) or other visual builder editors like Elementor, WP Bakery etc.
*tested with Block editor, Elementor and WP Bakery only
Brief demo video
https://www.youtube.com/watch?v=EqTBBy1VFaY
Table of Contents
Getting started
To use a custom editor for shortcode content, you must enable the editor of your choice for Shortcoder. You can follow the steps below to enable one or more editor(s) for Shortcoder.
Enabling Block editor
Block editor is enabled by default for the shortcode content. There are no special changes required.
Enabling Elementor
To enable “Elementor” editor for Shortcoder, follow the steps below.
- Make sure Shortcoder – PRO plugin is installed and activated.
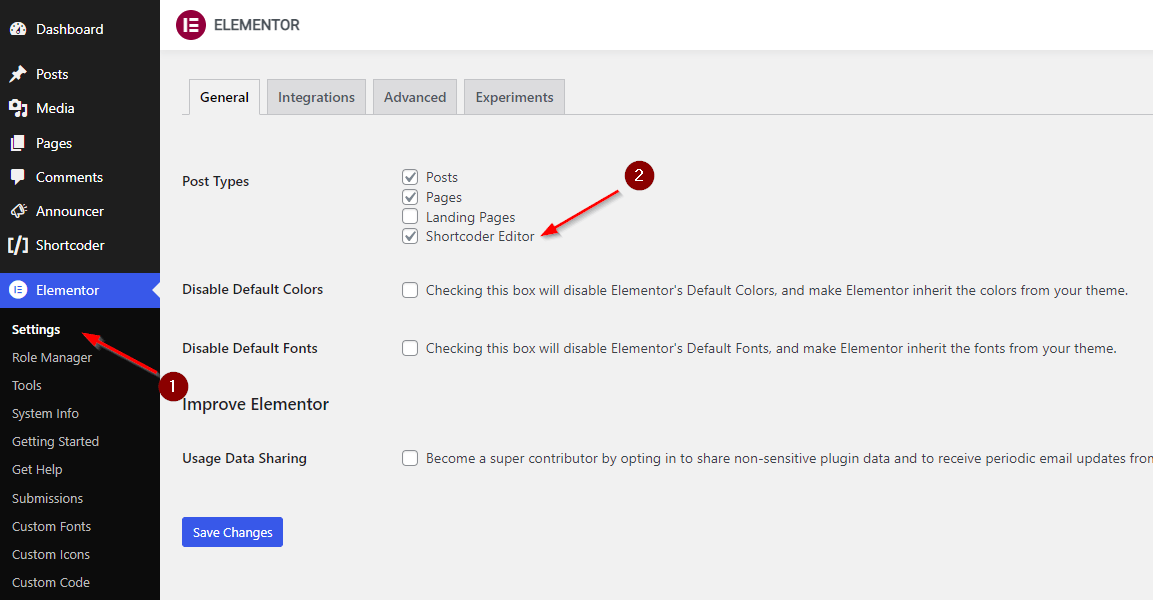
- Go to Elementor -> Settings.
- Under the General tab, select Shortcoder Editor for Post types.
- Click Save changes to save the settings.

Enabling WP Bakery
To enable “WP Bakery” editor for Shortcoder, follow the steps below.
- Make sure Shortcoder – PRO plugin is installed and activated.
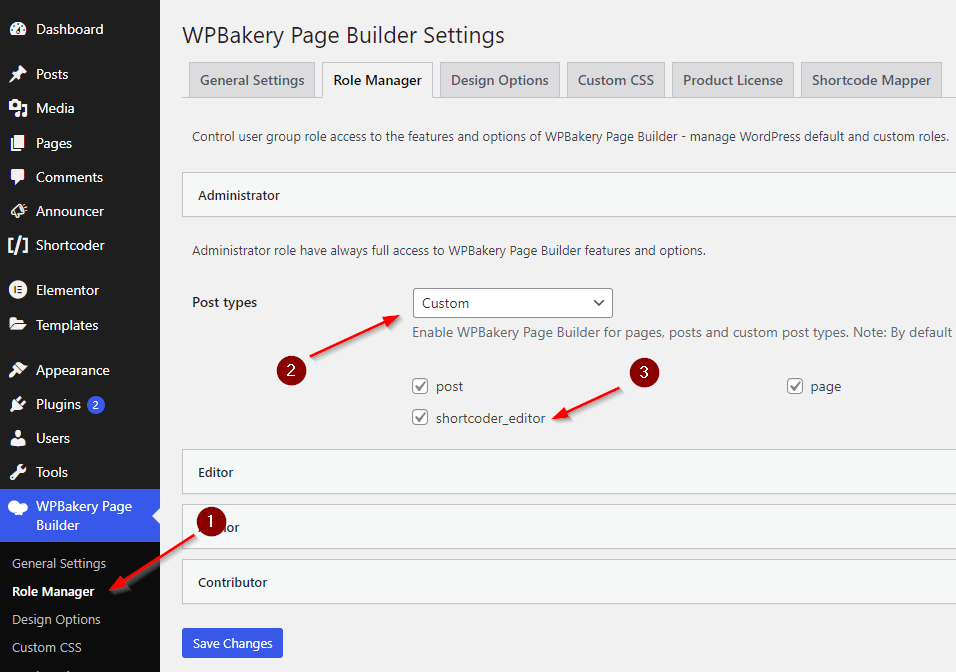
- Go to WPBakery Page Builder -> Role Manager.
- For every user role required, choose Custom for Post types and select _shortcodereditor.
- Click Save changes to save the settings.

Using the custom editor
After enabling the custom editor of your choice, you can edit the Shortcode content using that.
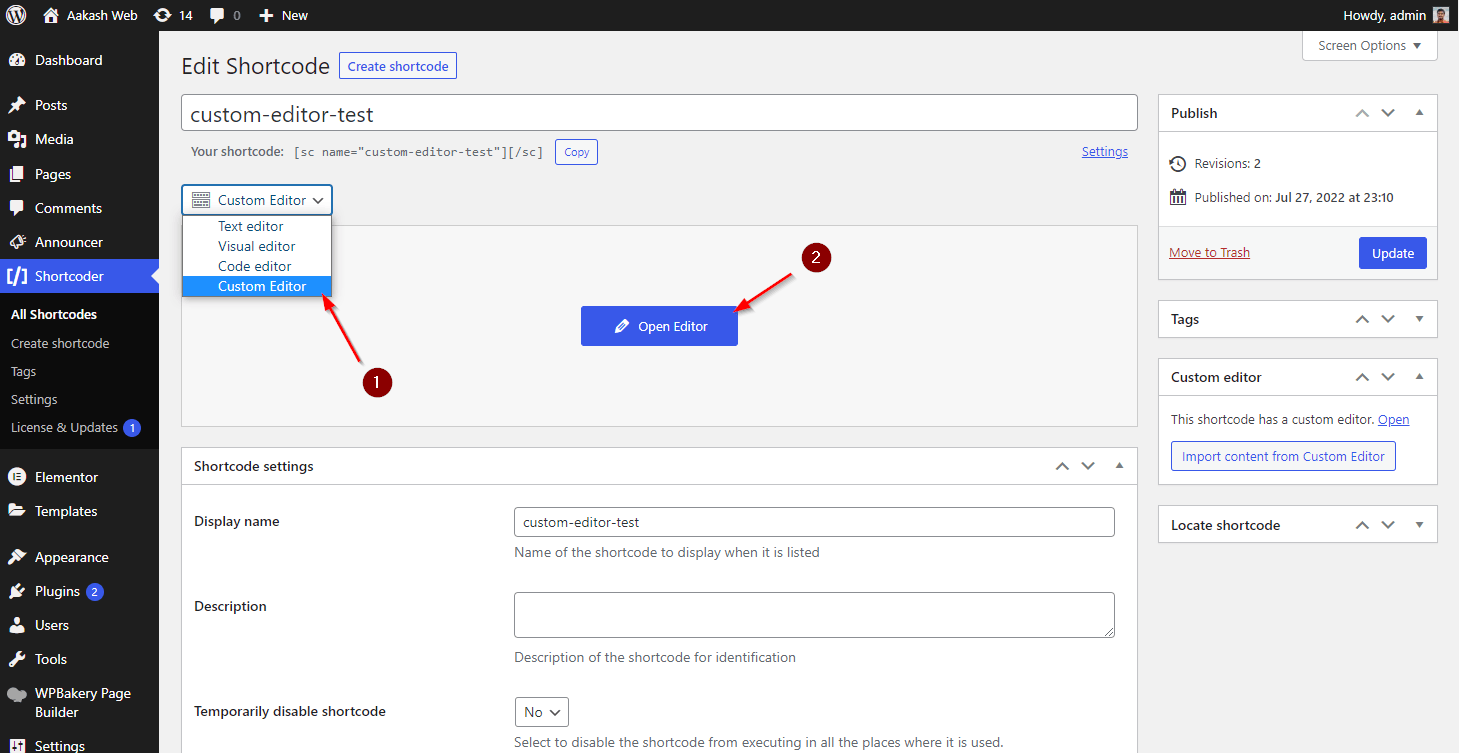
- Go to Shortcoder and edit a Shortcode.
- Select Custom editor and click Open editor to launch the editor to set Shortcode content.

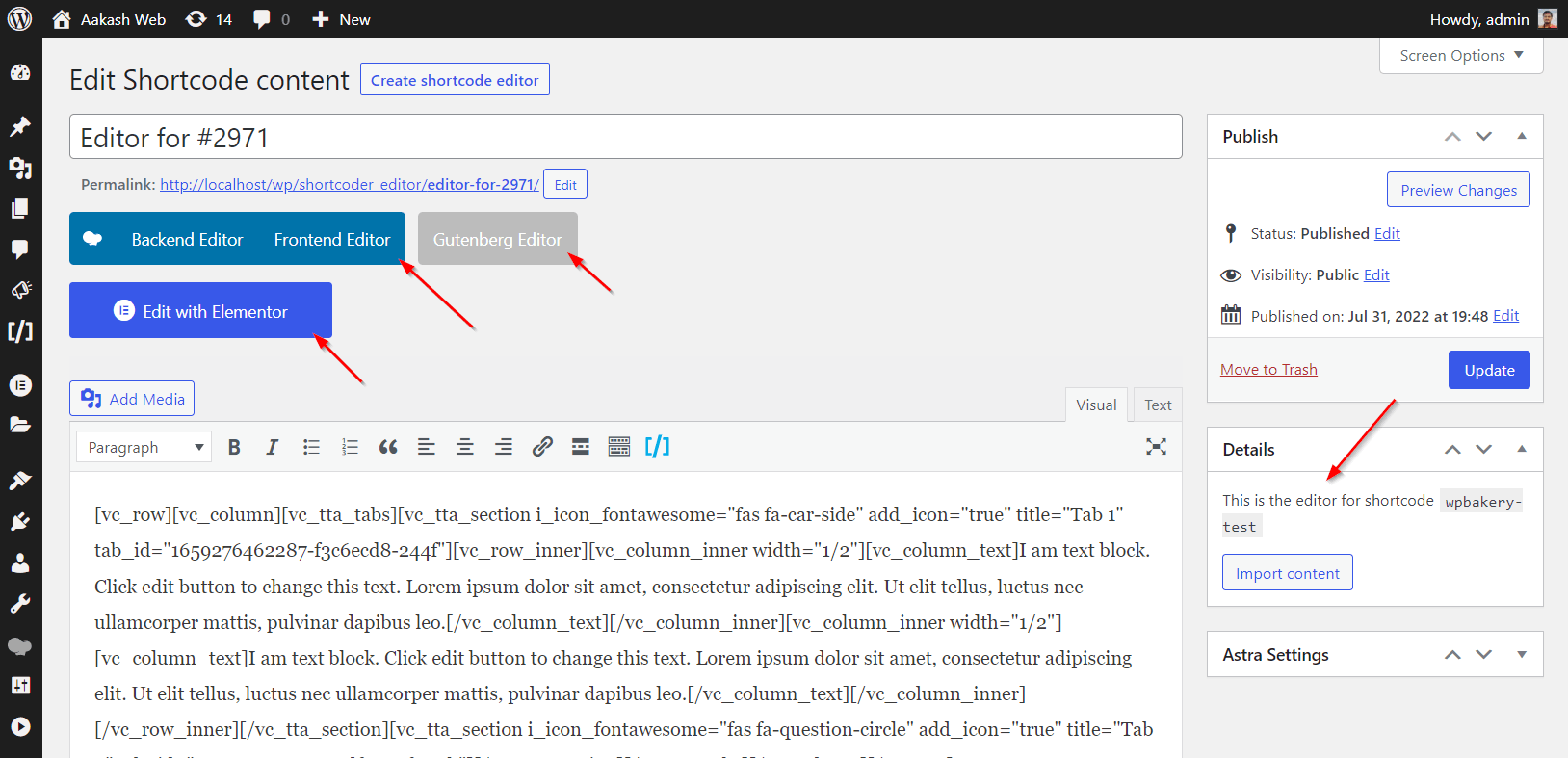
- In the “Edit shortcode content” page, you can choose any of the active editor and to set the shortcode content.
- You can Publish the post to save the content.
- When the editor is set as “Custom editor” then shortcode will use the custom editor post content as shortcode content.
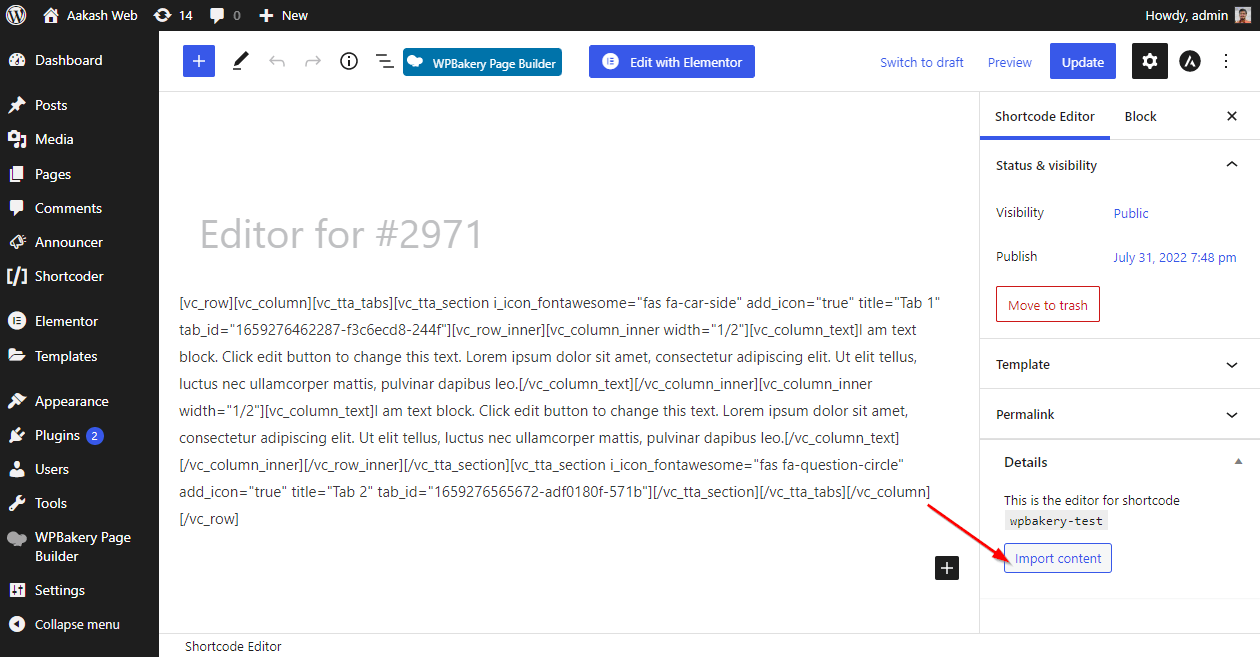
- You can find the name of the associated shortcode on the right side under Shortcode Editor -> Details panel.

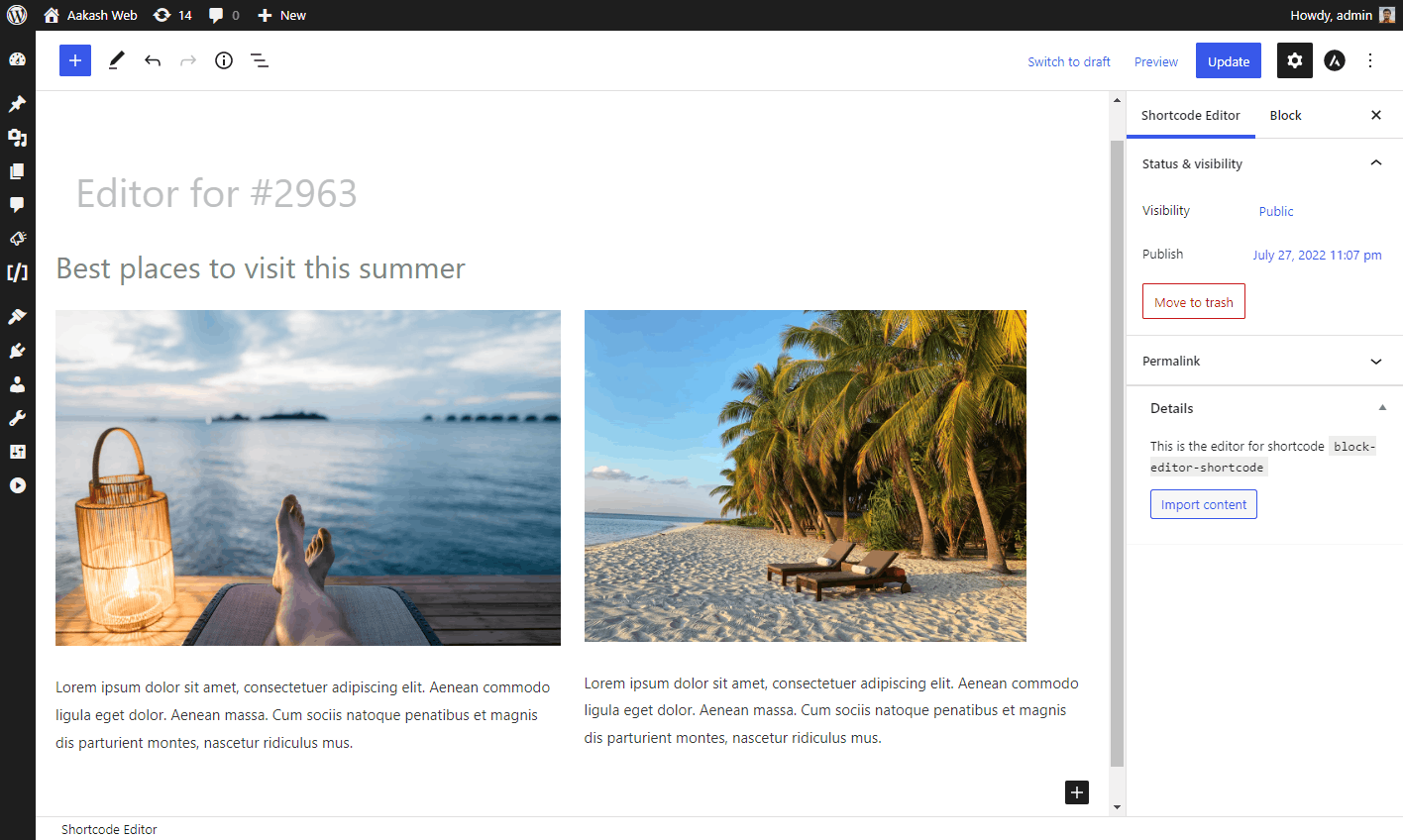
Screenshot of Block editor in use

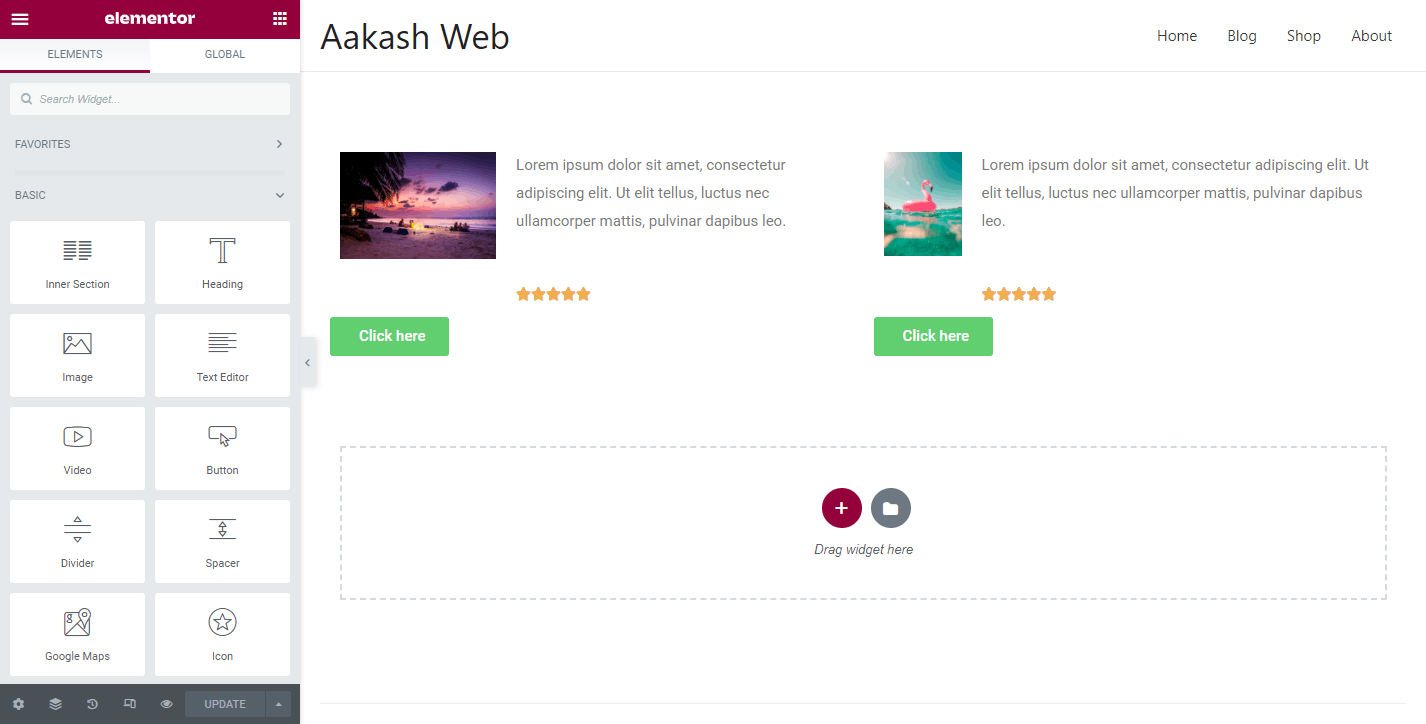
Screenshot of Elementor in use

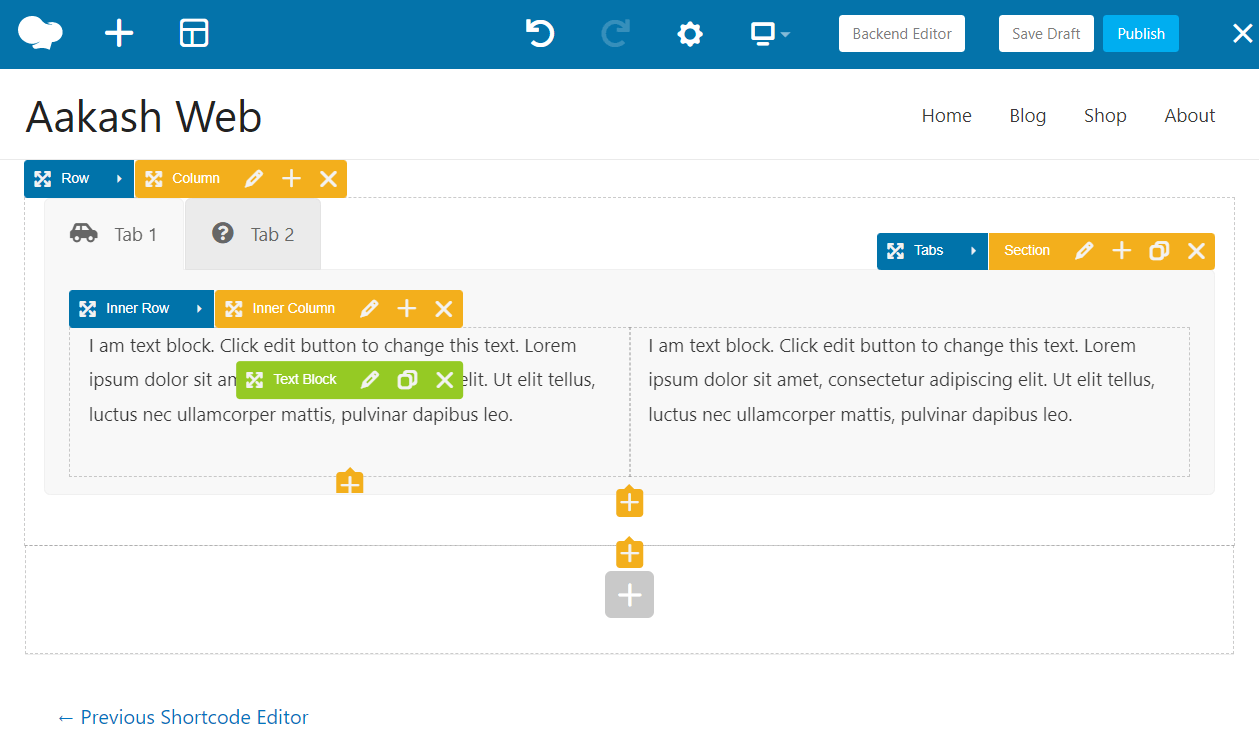
Screenshot of WPBakery in use

Importing content
When you are using custom editor, you might have to import the content from the default editors or vice versa. Shortcoder PRO provides options to perform this.
To import content from default editor to custom editor, use the Import content button inside the Details panel on the right side in the Edit Shortcode content page.
Similarly, to import content from custom editor to the default editors, use the Import content from Custom editor button inside the Custom editor metabox in the Shortcode editing page.