
Contact forms are one of the effective ways to allow your users to reach you if you run a website.
Most websites have a separate page where there is a contact form.
What if you want to show a contact form as a floating popup on all the pages? This way the contact form is hidden but when they click a button it pops up.
This method gives access to the contact form easier for your users.
In this article, I’ll show you how to get this done using a plugin called Ultimate floating widgets.
What do we need?
We will be adding a floating contact form widget popup using the below plugins
- Contact form 7 (or any contact form plugin of your choice)
- Ultimate floating widgets plugin (A WordPress plugin to add widgets to a floating popup)
Step 1 – Have your contact form ready
There are multiple plugins out there to create forms. You can use any plugin you like. Just make sure they offer either of these features
- A widget to display form
- Or a shortcode to display the form
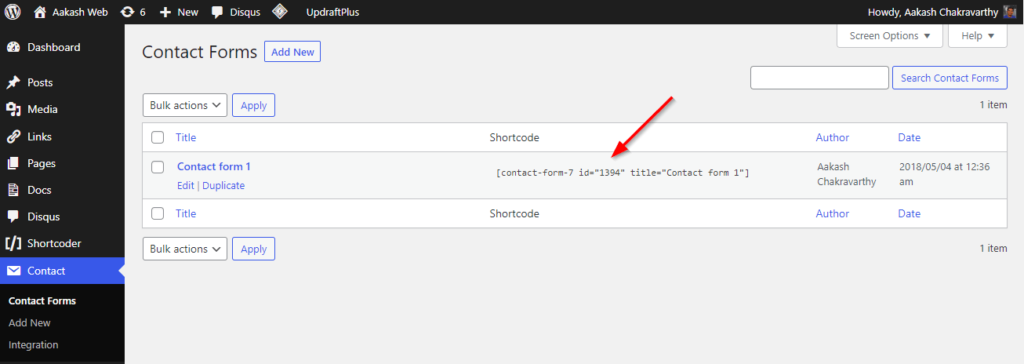
For this example, I’ll use contact form 7. Contact form 7 provides a shortcode for every contact form.
We will be inserting a shortcode contact-form-7 id="665" title="Contact form 1" into the text widget to display the Contact form.

Step 2 – Creating Floating Sidebar Popups using the Ultimate Floating Widget Plugin
Ultimate floating widgets is a free WordPress plugin to create floating popup sidebars.
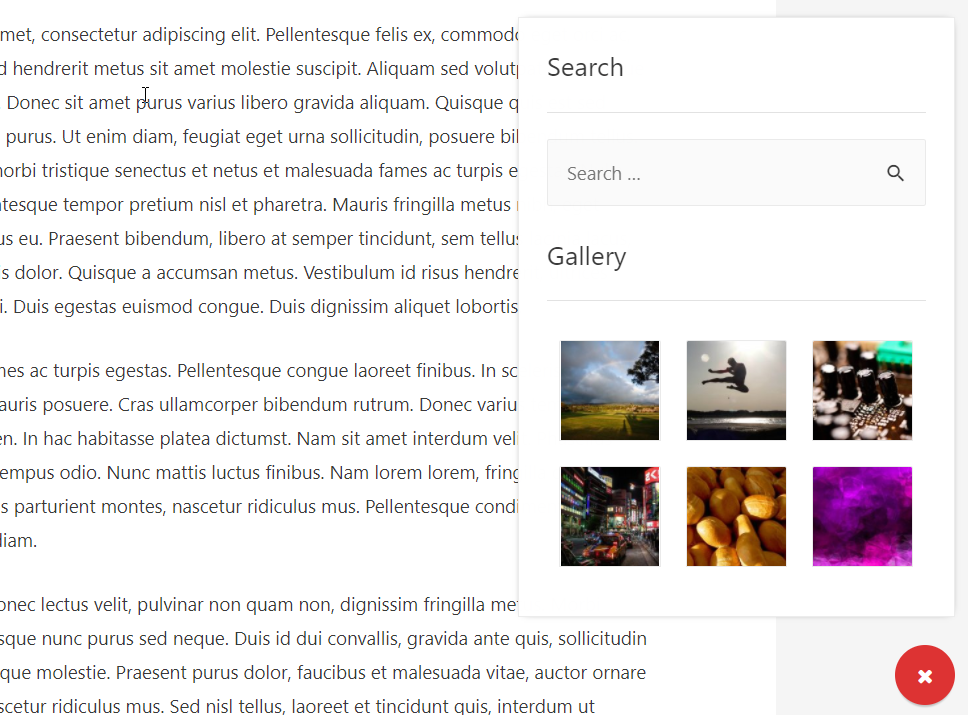
This plugin creates a button and when a user clicks the button a popup is displayed. We can add widgets to this popup just like a normal sidebar.

It gives below advantages,
- Create a floating popup
- Add any widget to a popup
Since the plugin is generic you can add any widget you typically use on a sidebar. In this example, we will use the “text widget” and insert the contact form shortcode.
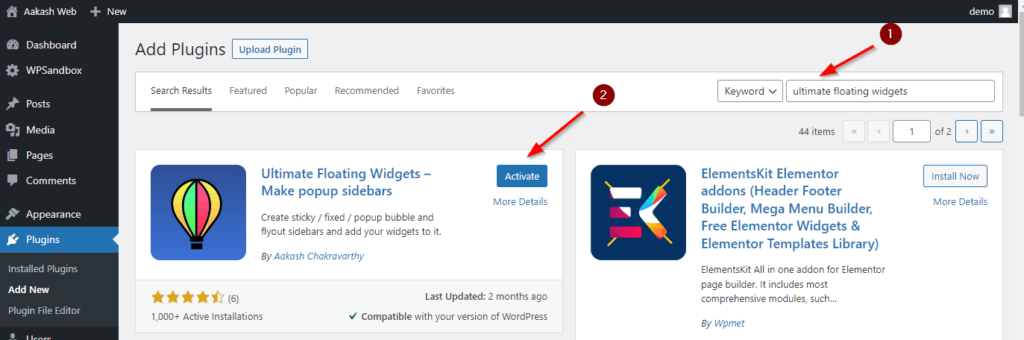
To install the plugin, go to Plugins > Add New > Search for “Ultimate floating widgets”. Install and activate the plugin from the search result.

Step 3 – Creating the widget box
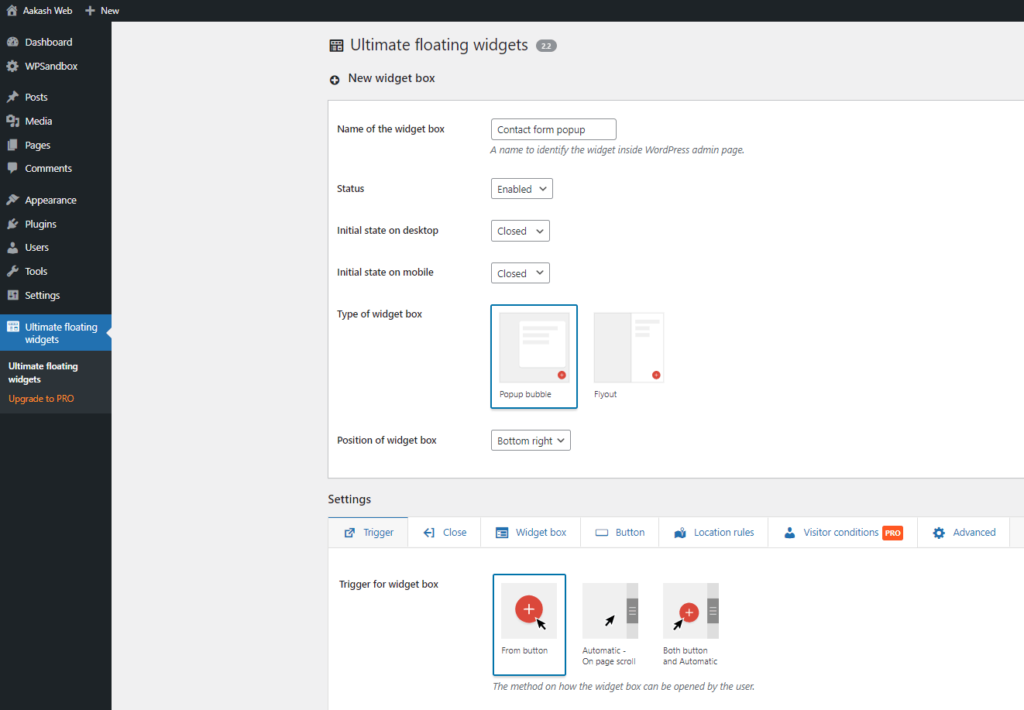
Go to Ultimate floating widgets > Create a new widgets box. This is to create a new sidebar where we can add widgets later. This is called a “widget box” in the plugin.
Give a name for the widget box For example: “Popup sidebar” and select “Popup bubble” as the type.
The plugin also provides an option to open the sidebar as a Flyout. You can select that if you prefer that.
You can also change the position of this popup bubble to the four corners of the screen.

To open this widget box, there are multiple ways.
- Through a button
- Automatic on page scroll
- Both a button and automatic
For this example, we will open the popup sidebar at the click of a button.
Select “Trigger type” as the “From button”
Since this is a contact form, we will add a contact form icon to the button. Go to Button > enter icon as fa-solid fa-envelope-open-text.
You can configure other settings for the widget box as needed.
Step 4 – Adding the contact form to the floating sidebar popup
Now that we have created a floating sidebar popup it is time to add widgets to it. In this case, we need to add a text widget with the contact form shortcode as content.
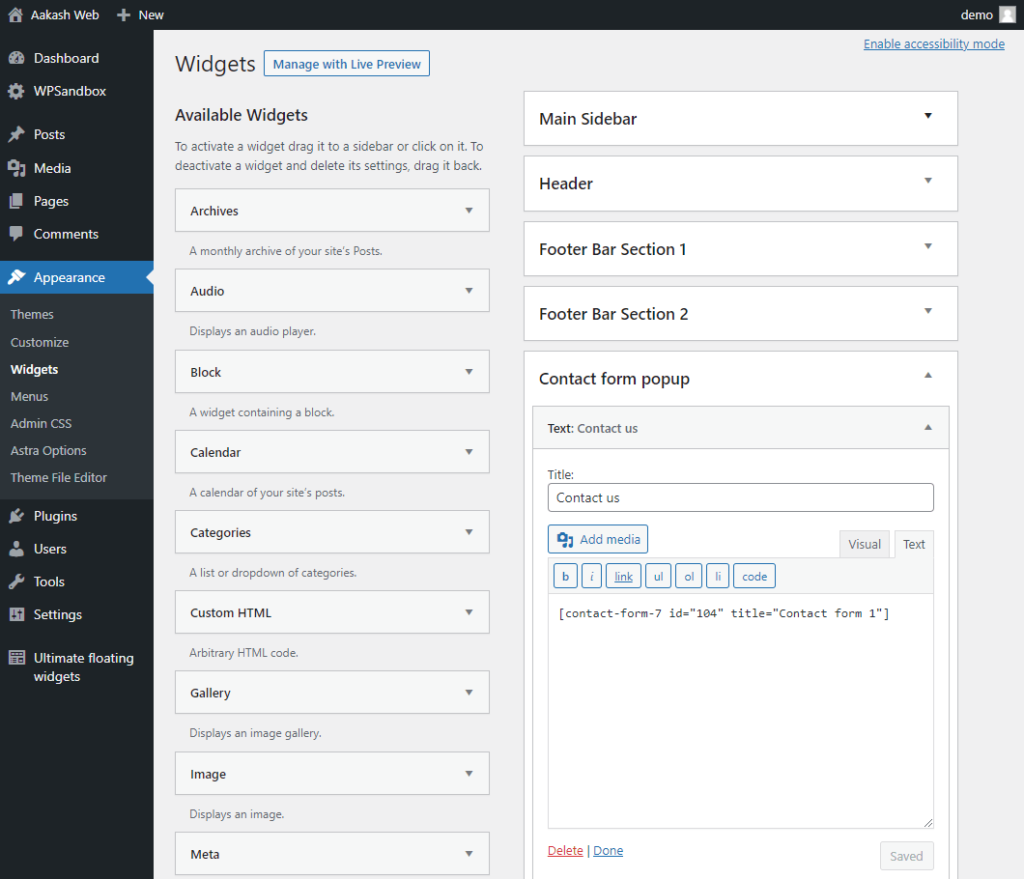
Go to the Widgets page. You will find the “Popup sidebar“. We need to add widgets inside this.
Drag and drop the “Text widget” and set the content [contact-form-7 id="665" title="Contact form 1"]

Save the widget. If the contact form plugin already supports a native widget, you can simply drag and drop that widget instead of using a shortcode like above.
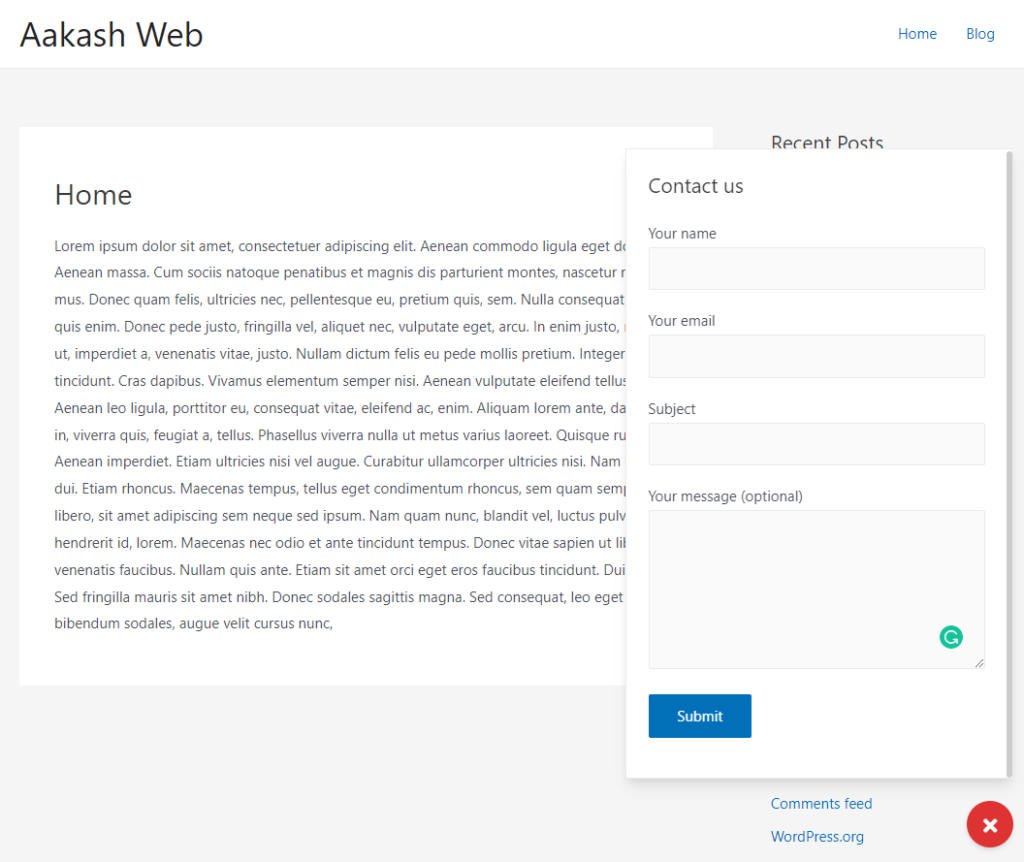
Seeing the contact form as a popup sidebar in action
Visit your website and you can see a button to open the popup sidebar. Click it and the popup opens with the contact form widget inside it.
That’s it! It is a simple, easy and effective way to get this done.
You can repeat this process to add more floating sidebars or even add more widgets to the same popup.

Spicing things up
You can spice things up even further by adding features like below
- Multiple columns in the sidebar
- Animate the button on idle
- Add rules to show/hide the widget box
- Target visitors
These features are available in the PRO version of Ultimate floating widget plugin. You can leverage these features when you upgrade.
Conclusion
In this article, we used Ultimate floating widgets plugin to add a floating popup with a contact form widget inside it.
Hope this article was helpful and introduced you to floating sidebars.
If you like this article, please share and add any comments you have in the comments section below.
Add your comment No Comments so far