
If you have a website, you might want to display/embed Google maps of your address or area. For example on your contacts page or find us page.
In this article, let’s briefly see all the methods available to get the embed code for Google maps.
Method 1 – From the Google Maps website share menu
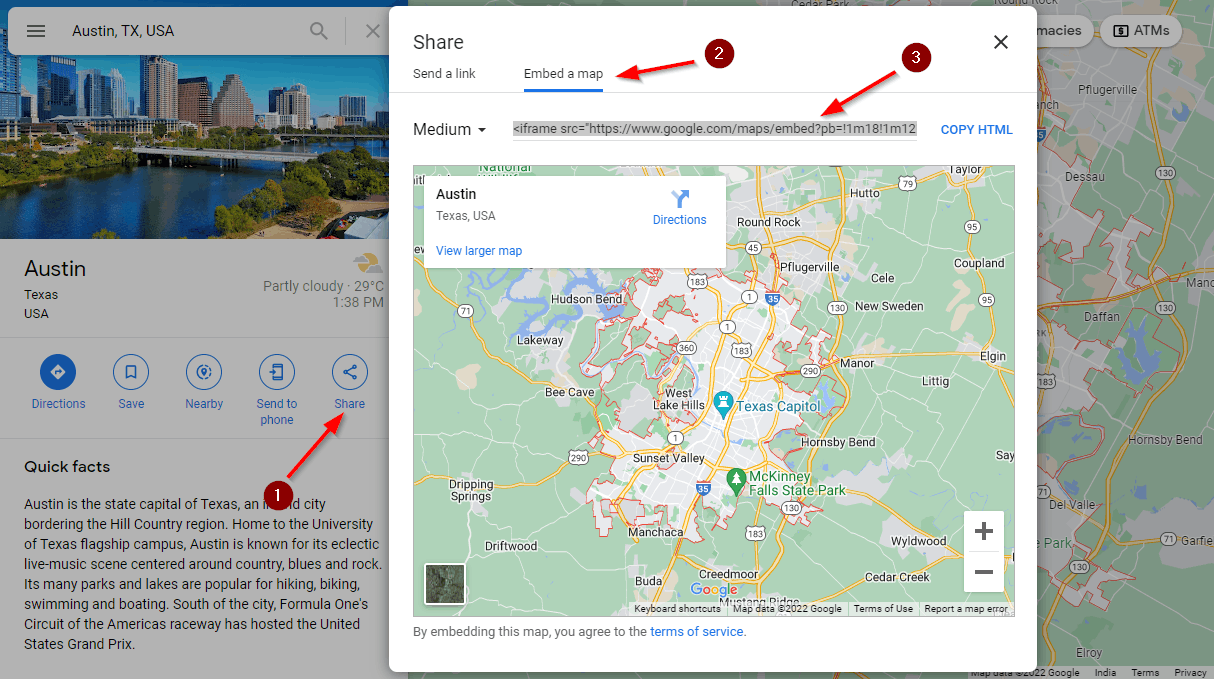
Open maps.google.com from a desktop and search for the place you want to embed.
Click the share button on the left below the name of the place.
The share popup will appear. Select the “Embed a map” tab. Here you will see the code to copy the embed the map.

You can also select different sizes for the map. Select a size and copy the HTML. You can now paste this code into your website.
Pros:
- Very easy to get the embed code
- No API key required
Cons:
- Cannot use the same embed code for different locations without copying new for each
Method 2 – Using Google Maps Embed API
Google maps provide an official API to embed Google maps on a webpage. This method is relatively easy and requires an API key.
It is easy to get an API key from the Google cloud console page. You can also change the location you are embedding in the embed code directly.
<iframe
width="600"
height="450"
style="border:0"
loading="lazy"
allowfullscreen
referrerpolicy="no-referrer-when-downgrade"
src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=Space+Needle,Seattle+WA">
</iframe>Get started with the Google maps embed API. Though an API key is easy to create and use, if you think you don’t want to work with that you can try the other next method.
Pros:
- Can change location in the embed code
Cons:
- API key required.
Method 3 – Google maps embed code without API key with custom search location
This method combines the benefit of methods 1 and 2. Similar to method 1 and 2 the embed code here is an iframe code where the source URL can be changed when it is used.
The key here is the embed iframe URL below,
https://maps.google.com/maps?q=Austin,Texas&t=&z=13&ie=UTF8&iwloc=&output=embedHere, Austin, Texas can be replaced with your custom location. Below is the full embed code.
<div class="gmap_canvas"><iframe id="gmap_canvas" src="https://maps.google.com/maps?q=Austin,Texas&t=&z=13&ie=UTF8&iwloc=&output=embed" width="100%" height="400" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"> </iframe></div>This method does not require an embed API key.
Pros:
- Can change location in the embed code
- No API key required
- Very easy
Cons:
- Not an official and documented method
Conclusion
We saw 3 quick ways to get the Google maps to embed code of different types. Hope it was useful to you. If you have any thoughts please share them in the comments section below.
Add your comment No Comments so far