
Do you want to show announcements to only mobile users?
In this article, I’ll show you how we can use the Announcer plugin to show announcement messages in bar only to mobile users. See a demo here.
Creating the Announcement Bar
Using the Announcer plugin, it is very easy to create message bars, even multiple of them.
The feature to display announcement bar only on mobile devices is available in the free version of the plugin itself. You can also upgrade to the PRO version for more advanced features like the news ticker effect, visitor conditions, and more.
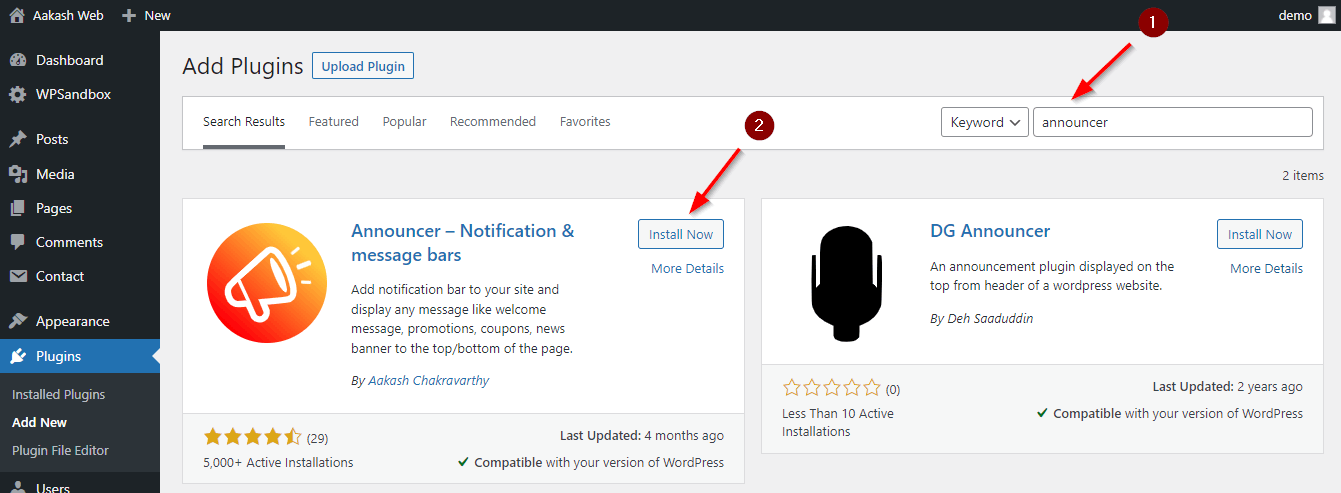
To install and create the announcement bar read the guide to get started.

Configuring the Settings
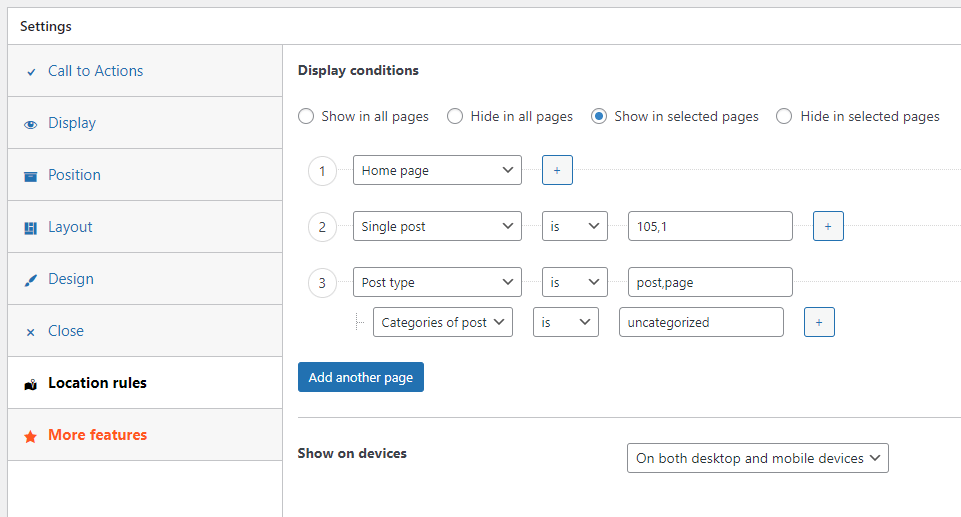
Head over to the announcement edit page and click on “Location rules” under the “Settings” section.
Here, under the “Display Conditions” you can select on which devices you want to show the announcement bar.
Select “On mobile devices alone” for “Show on devices”.

Save the settings.
Now, it is time to check if it works. Visit your website from a desktop device and you should not see the announcement bar.
Open your website from your mobile device. Notice the announcement bar is shown.
Adding More Rules
We were able to show the announcement bar only to mobile users. This is indeed very easy to configure.
What if you want to show the announcement bar to mobile users who are new to your website or to users who use Windows OS?

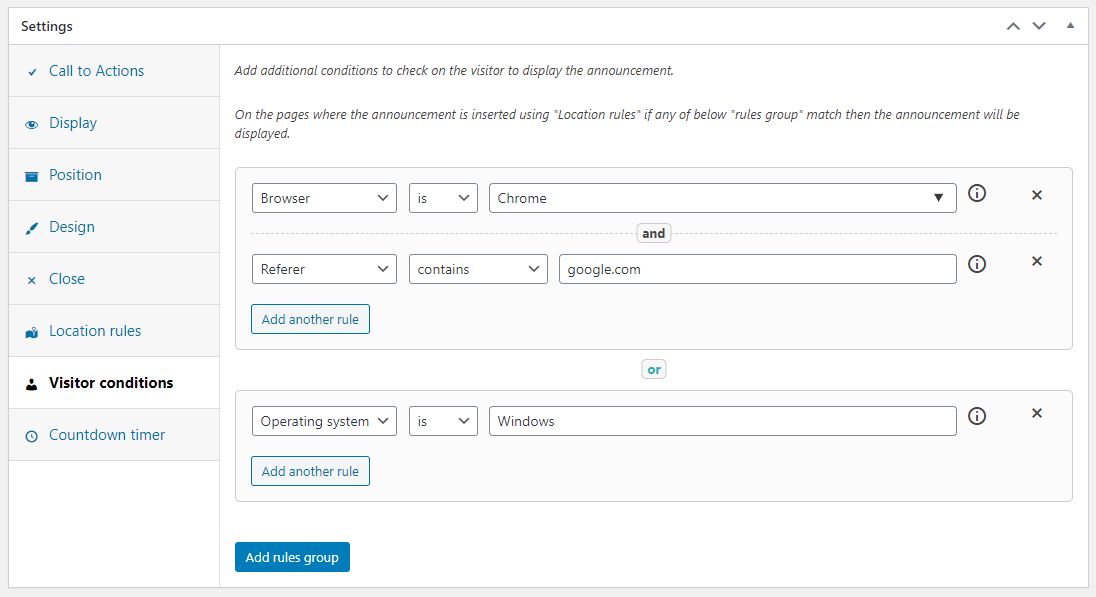
You can configure this in the Announcer PRO version. There is a feature called “Visitor conditions” where you can build your own rule like mentioned above.
When you use the PRO version, under the “Visitor conditions” tab, you can add your rules.
Learn more about the rules provided and how to configure them on the Announcer documentation page.
Conclusion
In this article, we saw how easy it was to show an announcement bar only on mobile devices.
We also saw how we can level up with the options provided in the PRO version.
If you have any questions, please share them in the comments section below.
Add your comment 1 Comment so far