Socializer is a css library to create customizable social media sharing buttons and sharebar easily with handful of predefined classes and styles.

Features
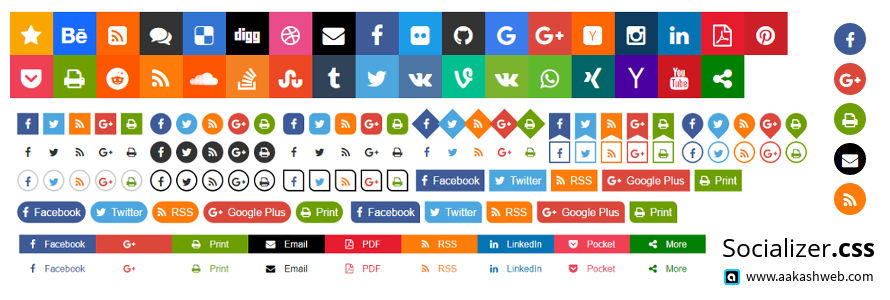
- 35 icon color schemes including all famous social media sites
- 6 button shapes, 8 hover styles, 5 text styles, 3 layout types, 17 border, background and shadow styles in total = 12240 different customizations. See below for the class names.
- Support for vertical icons
- Support for vertical and horizontal sharebar
- Support for more menu
Usage
Socializer css libary requires the following resources to be included and the HTML for the social button can be created either with or without socializer.js
- The socializer css libary itself
- Fontawesome icon font or any other icon font or custom image icons
- Socializer.js to automatically generate HTML on the fly, similar to a social button widget is required.
There is a web app to generate social buttons code for socializer CSS library.
Includes
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/vaakash/socializer/master/socializer.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
With socializer.js
<!-- Turns into social sharebar -->
<div class="socializer" data-features="32px,circle,icon-white,pad" data-sites="facebook,googleplus,print,email,rss"></div>
<script src="https://cdn.rawgit.com/vaakash/socializer/master/js/socializer.js"></script>
<script>
(function(){
socializer( '.socializer' );
}());
</script>
Without socializer.js
<ul class="socializer sr-32px sr-icon-white"> <!-- Customization class names go here -->
<li class="sr-twitter">
<a href="#"><i class="fa fa-twitter"></i></a>
</li>
<li class="sr-facebook">
<a href="#"><i class="fa fa-facebook"></i></a>
</li>
<li class="sr-googleplus">
<a href="#"><i class="fa fa-google-plus"></i></a>
</li>
</ul>
Floating sharebar
Socializer.css has support for sharebars too. Wrap the social bar with the predefined sharebar class.
<div class="sr-sharebar sr-sb-hl sr-sb-top">
<!-- Socializer sharebar HTML -->
</div>
Available social button colors
There are about 35 color schemes which supports all latest social media sites. Please check the documenation page for the complete list.
Documentation
Please refer the complete documentation on all available CSS classes, usage, examples, floating sharebar here.
Buy me coffee !
If you like this work and found this useful buy me a coffee ! your donation will motivate me to develop and support this work.