Forum Replies Created
-
AuthorPosts
-
 AakashKeymaster
AakashKeymasterHi Sascha,
Thanks for trying. Is it happening on the same page?
Can you please confirm the version is 6.5.2?
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi @sascha-bunge, @wponlinedesign,
This issue is now resolved in the latest version 6.5.2. Can you please update to the latest version?
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Borja,
Thanks for using Shortcoder. I understand your concern, but shortcoder is designed to work only with
[sc name=""]format and not with[name]format.The reason are
1) To avoid large number of shortcode parsings to occur on the post content.
2) To avoid conflict with other shortcodes (by other plugins, custom shortcodes) etc.I agree that the the
[name]format is simpler, but this method is works for all users and easy to track. Hope you understand 🙂Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Richard,
I tried all the URLs you have shared and the RSS feeds are displayed correctly as expected.

1) Can you please let me know how you are inserting the RSS feed? Are you using widget or shortcode?
2) Do you have the option to “merge multiple” feeds enabled?
3) Did you try removing the feed URLs one by one and see which resolves the issue? This will narrow down the issue.
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Richard,
I’m extremely sorry. I totally missed your query. Let me check and get back ASAP.
Thanks
August 5, 2025 at 1:56 am in reply to: GEO my WP map does not load inside the Floating Sidebar #16099 AakashKeymaster
AakashKeymasterHi Colin,
Thanks for using UFW plugin.
It seems the map you are using does not respond well when it is hidden. It works only when it is visible since page load.Since the UFW keeps the widget hidden on page load, the map does not load for some reason.
You would see the same behavior if you use the map on any popup.
There should be some code or workaround in the MAP plugin to handle this situation.
Can you please check with the map developer once and see if they can help on this?
Please let me know how it goes. I’ll try to help as much as possible.
Thanks,
Aakash AakashKeymaster
AakashKeymasterSince the plugin didn’t get any change, it is that the RSS feed source is erroranous.
Can you please share the RSS feed URL?
 AakashKeymaster
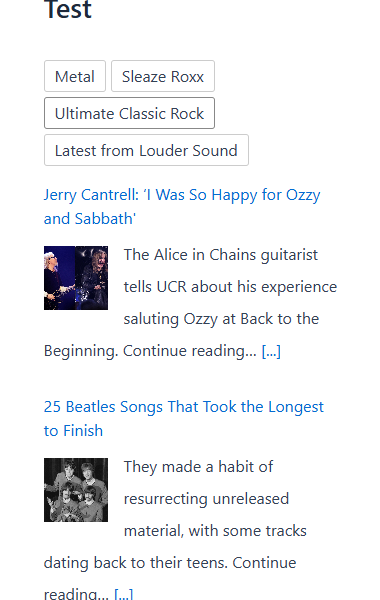
AakashKeymasterHi Richard,
Thanks for using Super RSS Reader plugin.
I think the RSS feed might be unavailable, blocked or permission not available.
Can you please check and confirm?
Thanks,
AakashJuly 22, 2025 at 2:40 am in reply to: Git it Write triggers critical error when pulling posts #16058 AakashKeymaster
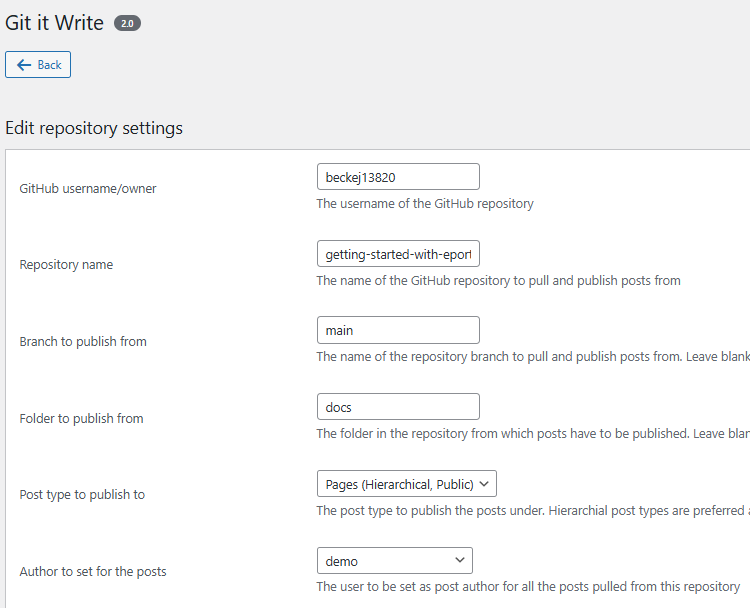
AakashKeymasterHi Ed,
Thanks for using GIW plugin and sorry for the late reply.
I tried your repository config and it worked for me perfectly in my lab.


Can you please create a temp admin account and share its creds with me to the contact form below?
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Katherine,
Sorry for the late reply.
Do you have any caching plugin installed on your website? If yes, then you must be viewing the cached page before the “mobile only” option was enabled.
Can you please clear cache and try again? Please let me know if the issue exists.
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Marcov,
Yes that is because, BLC plugin is replacing the image URLs. It thinks that the feed image URLs are wrong/external/invalid.
Can you please share the RSS feed URL and your website URL?
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Donald,
I see that the “description” value is incorrect. The opening bracket is “escaped” which it shouldn’t be. Please see the image below.

If you are the owner of redstate, can you please check the feed generation logic and check why the value is escaped?
Please let me know further on this.
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Donald,
I’ve been checking this issue for past 2 days, but couldn’t get a clue on the issue. I’m still debugging the issue. Please give me couple of days. I’ll share an update.
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Marcov,
BLC thinks that image URL inside the RSS feed is broken (or) is an external URL. So it replaces that with a dummy URL.
Super RSS reader displays the feed image URL as is. Hence it cannot stop BLC from stripping the image URL.
It is BLC which needs to set exclusion on the RSS feed image URL(s) based on the domain name or something. Can you please open the feed URL and check the image URL? is it valid? please share the feed URL if you are not able to find. I’ll check once.
There should be a reason why BLC is deleting those image URLs.
Thanks,
Aakash AakashKeymaster
AakashKeymasterHi Marcov,
In BRC plugin, settings –> Which Links To Check –> uncheck “HTML images”
Hope this helps.
Thanks,
Aakash -
AuthorPosts
